Visual Builder - Social Share Block
The social share block let's you place social buttons anywhere on a content page, letting you customise copy and imagery for when your page is shared on social networks.
In this article, learn more about:
What is a Social Share block
The Social Share block contains multiple buttons for different social networks including Facebook, Twitter, WhatsApp, Linkedin, Email and Link to allow easier access for people to share your site or page.
With the Social Share block, we've added settings to allow you to change copy and imagery unique to each social network.
Example of Social Share Block
Try clicking the social share buttons below to test out the social share block!
How to add a Social Share Block
The Social Share Block can be added anywhere on your page, within a Column using the Visual Builder.
To apply a Social Share Block:
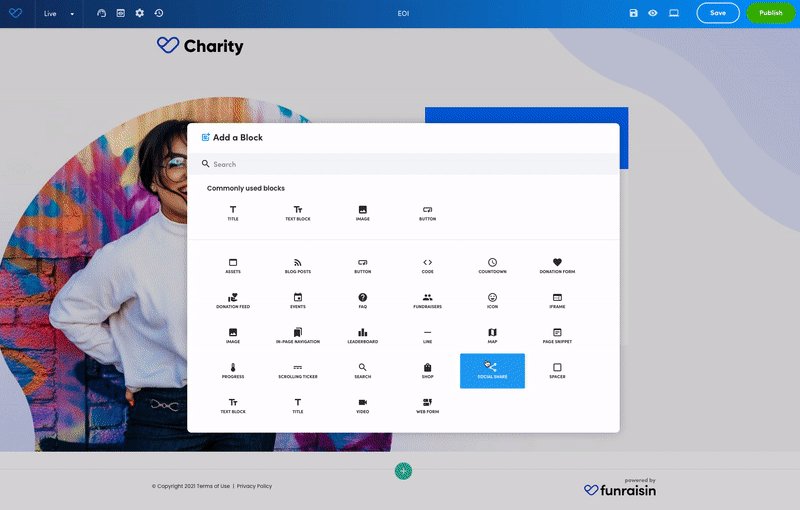
1. Using Visual Builder; add new Block anywhere in a Column.
2. Select Social Share block.

Social Share Block Settings
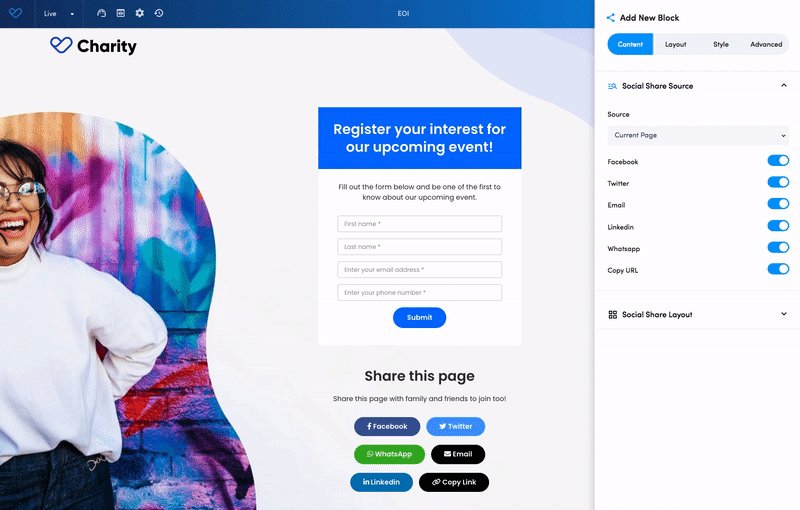
To edit social share settings in Visual Builder click edit icon that appears on the social share block. This will open the Social Share sidebar.
Social Feed Options
Under Social Feed Options you can edit the Source and which social networks to display. Change where the social share content should pull in from, which include, current page, platform homepage, specific page, event or custom url.
Summary
- Use Source dropdown to choose where the social share content should be pulled form. Learn more about updating the content further down the article.
- Toggle on/off social share buttons for specific social networks.
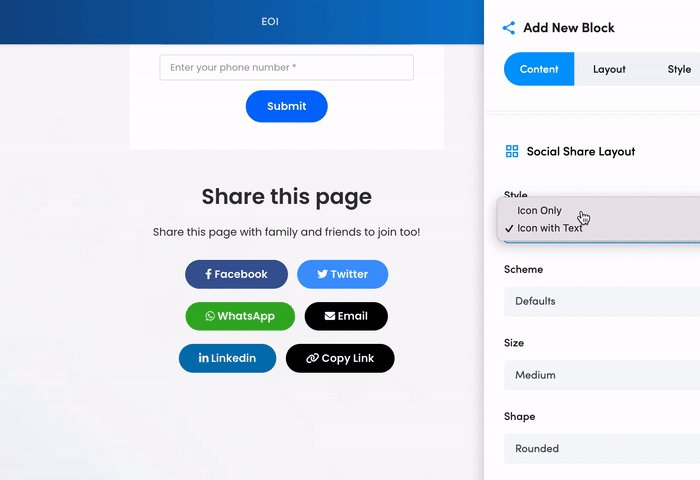
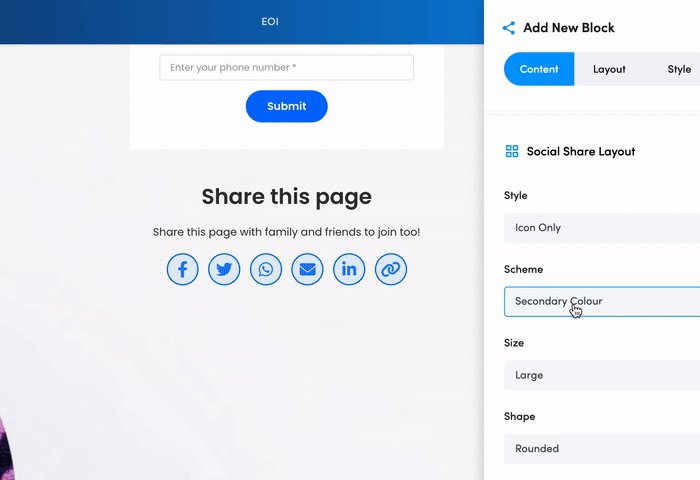
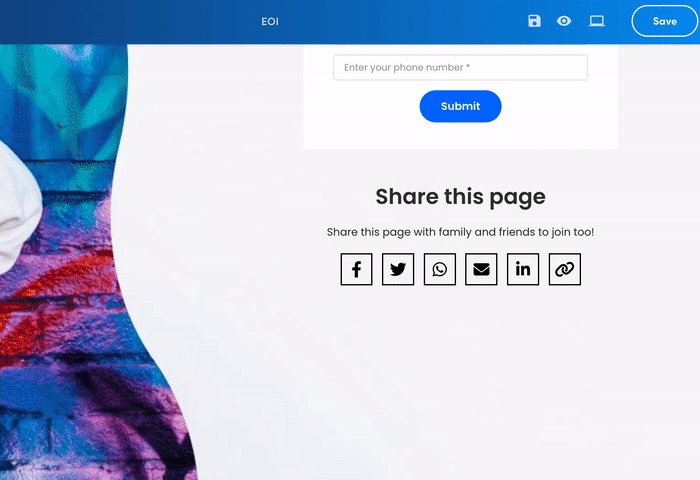
Social Feed Layout
Social Feed Layout let's you style the Social Feed buttons. Change the colours, choose between icons and icons with text, enlarge the buttons and change its shape. You can also add a label to go along side the buttons.
Summary
- Use Style to select between buttons with or without text.
- Use Scheme to update button colour styling.
- Use Size to make buttons medium or large.
- Use Shape to make buttons rounded or square (this will remove border radius)
- Toggle on/off Label to add along side the buttons.

Updating Social Share Content
You can update the title, descipriton and image for your Social Share within the Visual Builder and Funraisin Dashboard. By default we reccomend updating the overall Social Share content within the Dashboard under Platform Settings, this will be used as a fallback if no Social Share content is detected on the page.
The Social Share content is pulled in from the source location. For example: if you select current page (which is the default source) then it will share the social content from within the page.
Via Visual Builder
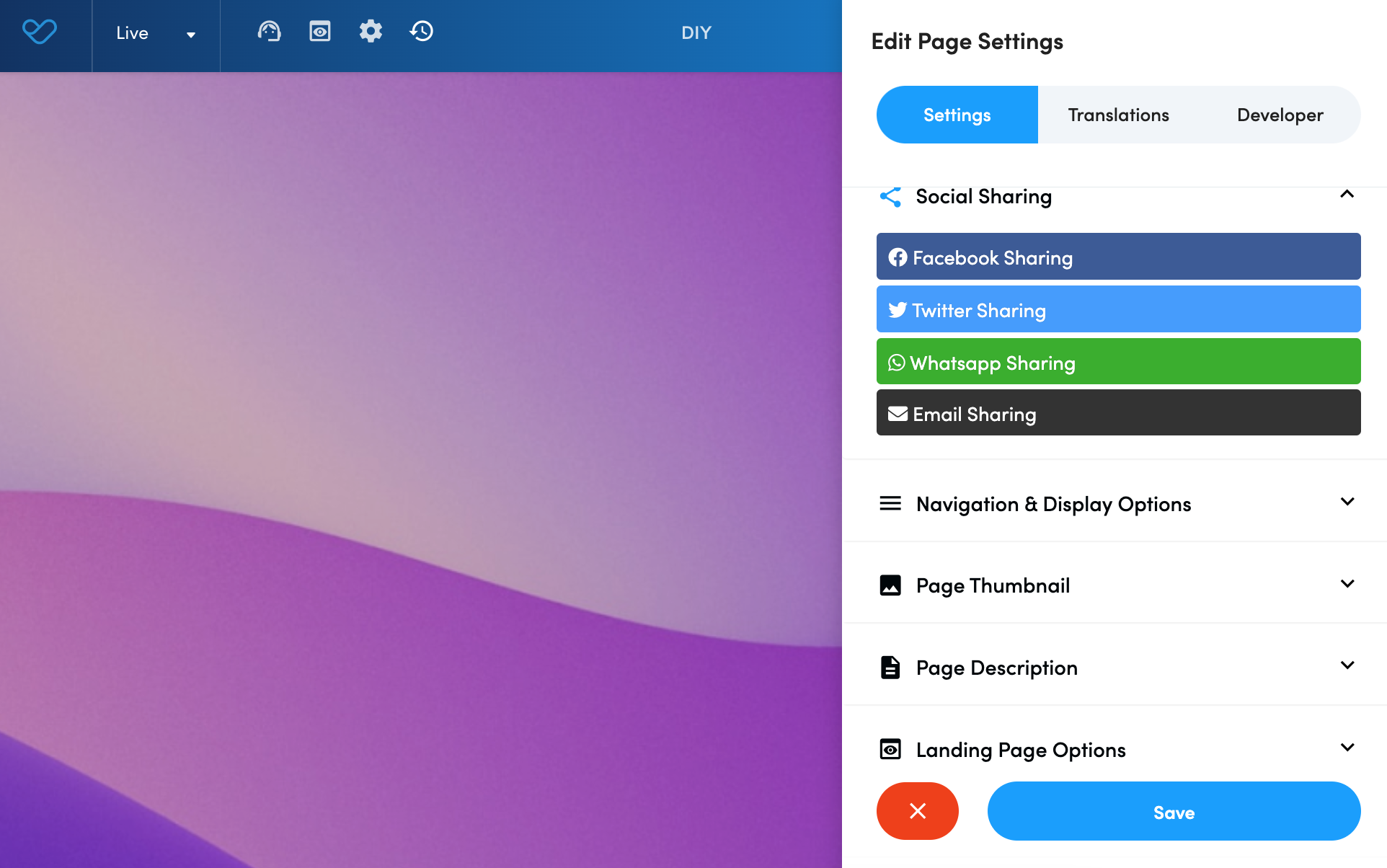
To edit Social Share within the VIsual Builder click the Page Settings settings icon on the left hand side of topbar.- Open page settings via topbar (as mentioned above).
- Scroll down on the Edit Page Settings Sidebar until you see Social Sharing tab.
- Edit Social Share description, then click save.

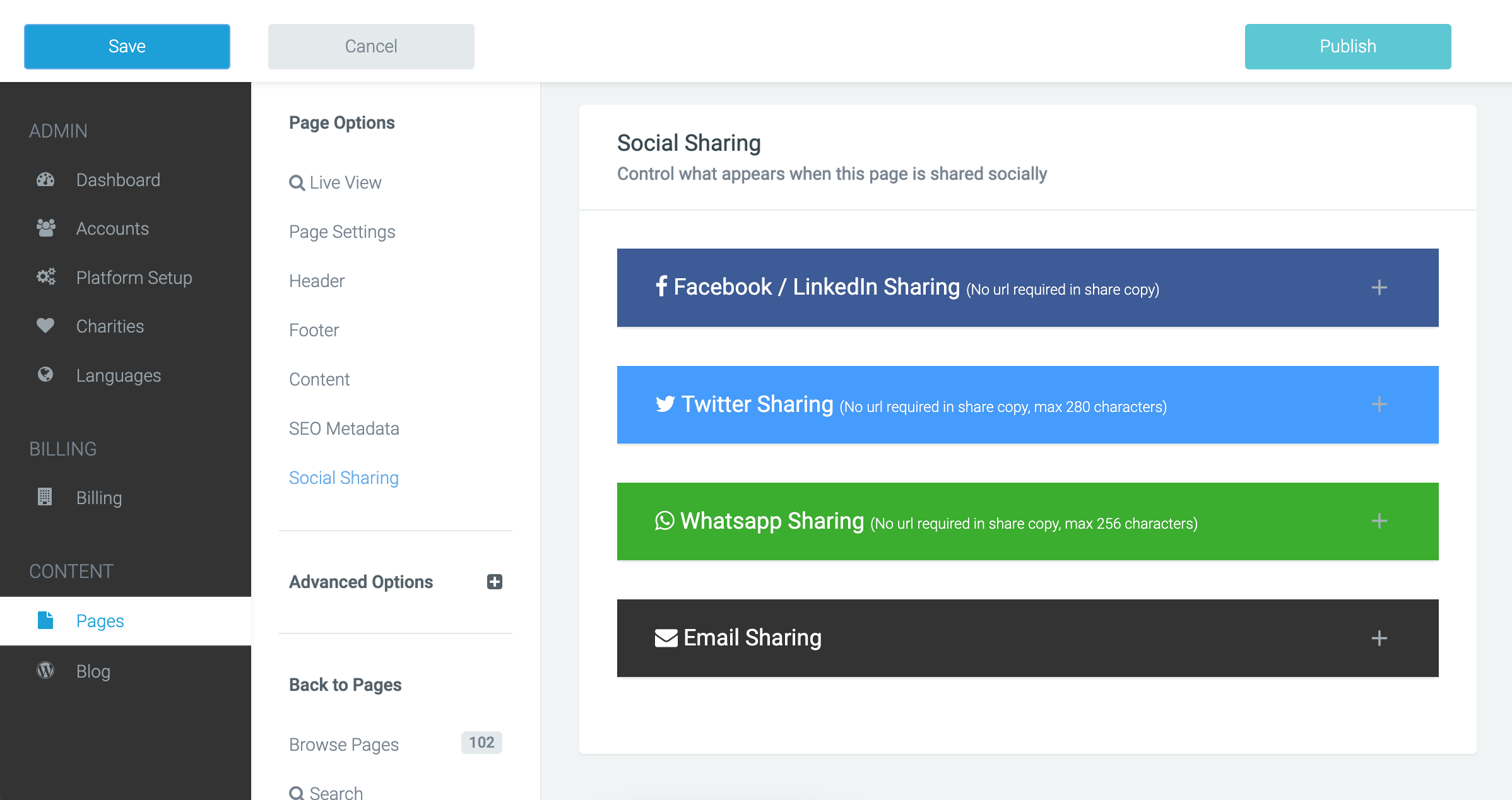
Via Dashboard:
Within the dashboard under page settings, you will find social sharing options. Within an event page the social share tab sits across the top.

Want to learn more about the Visual Builder?
Make sure you check out the demos and masterclass!


