Visual Builder - Donation Form Block
The donation block introduces a new level of customisation and speed to donation page creation - enabling you to add a donation form anywhere on your page.
In this article, learn more about:
Donation Form Block vs traditional Donation Pages
Traditionally in Funraisin, to create a donation or crowdfunding page, you would select this as a page type when creating a new page. The Donation Form Block allows for more flexibility without losing the capabilities from our existing donation pages. This means we can now create fully customisable donation form layouts without the restriction of a template.
A traditional donation page can still be created by selecting the Legacy Template when creating a new page, however using the donation form block is the recommeded method for setting up donation pages. Pages utilising the Donation Form Block will still be included in reports, the same as existing donation pages.
How to add a Donation Form Block
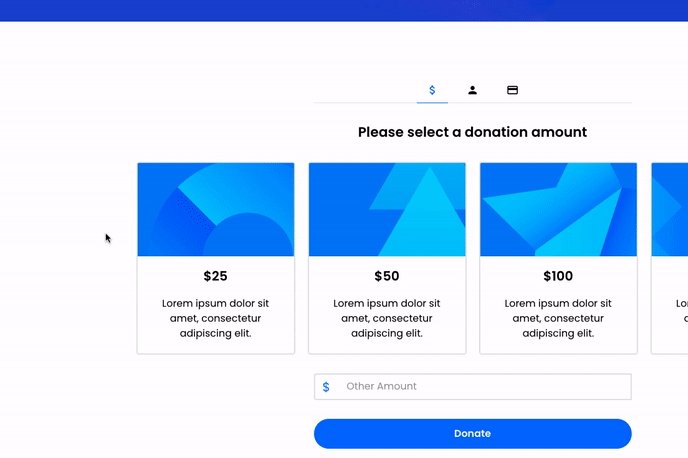
The Donation Form Block can be added anywhere on your page, within a Column using the Visual Builder.
To apply a Donation Form Block:
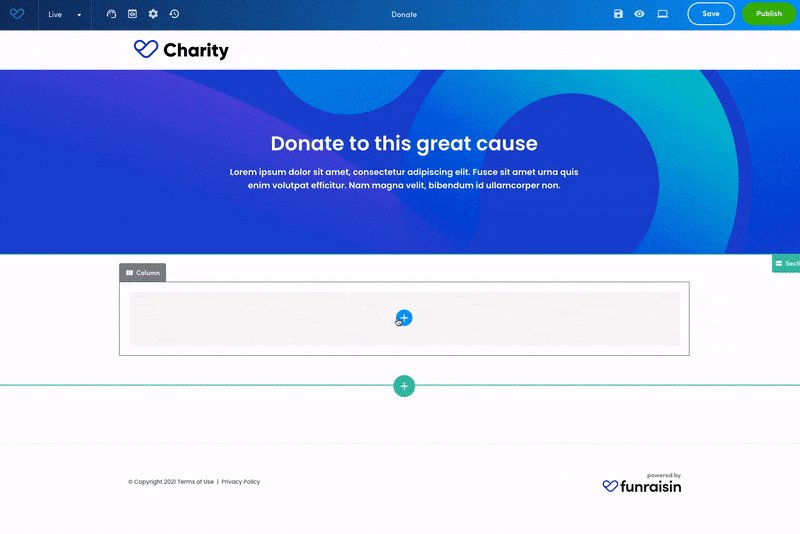
1. Using Visual Builder; add a Section.
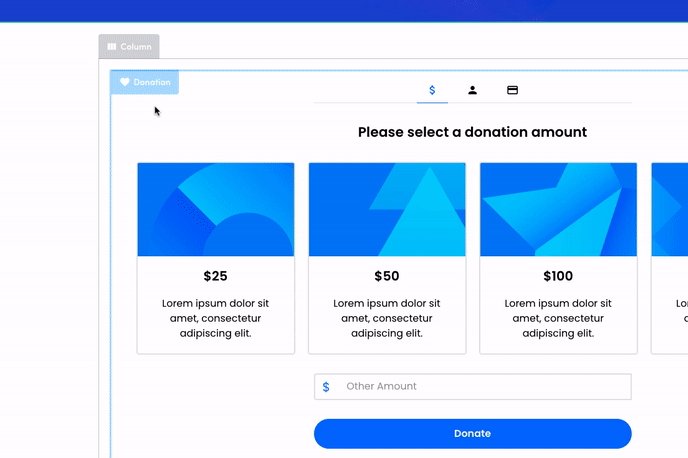
2. Add a Block within a Column.
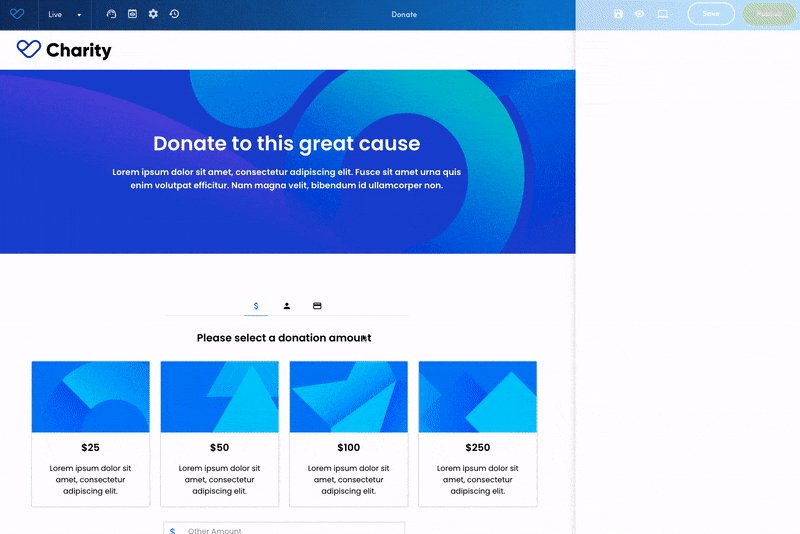
3. Select Donation Form block.

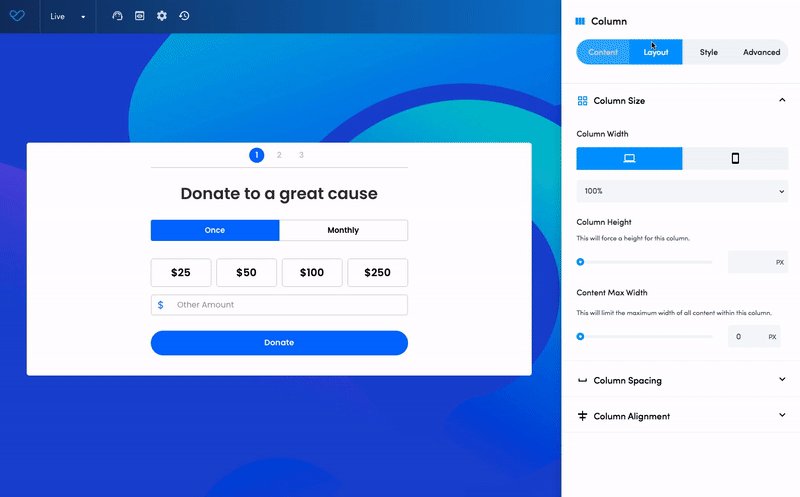
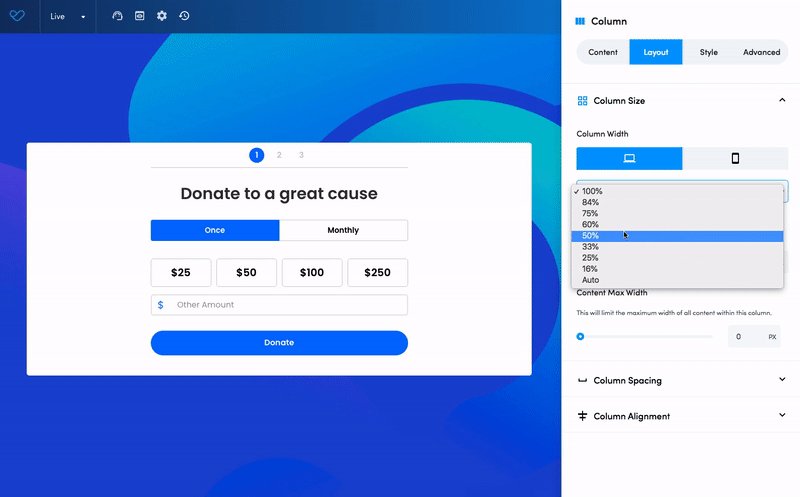
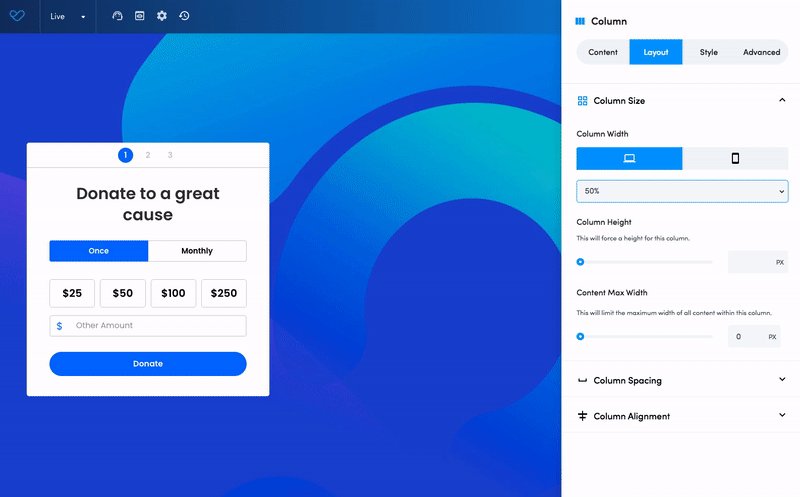
Setting the size (Column Width)
Depending on your final layout for the Donation Form Block you can adjust the Column Width, in the containing column, to restrict the width of the Donation Form Block.

Donation Form Settings
While we have kept our most common settings from our donation pages in our Donation Form Block, we've also added more customisable settings unique to the block.
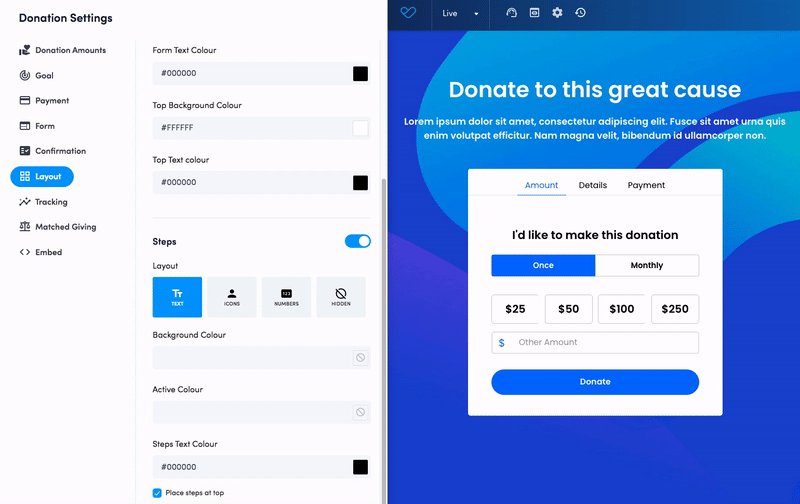
The Donation Settings can be accessed on the Donation Form Block by clicking the heart icon on the block toolbar. This will open the right Donation Settings Sidebar.

Below is a breakdown of all the Donation Form Settings you can access from the Donation Settings Sidebar:
volunteer_activism
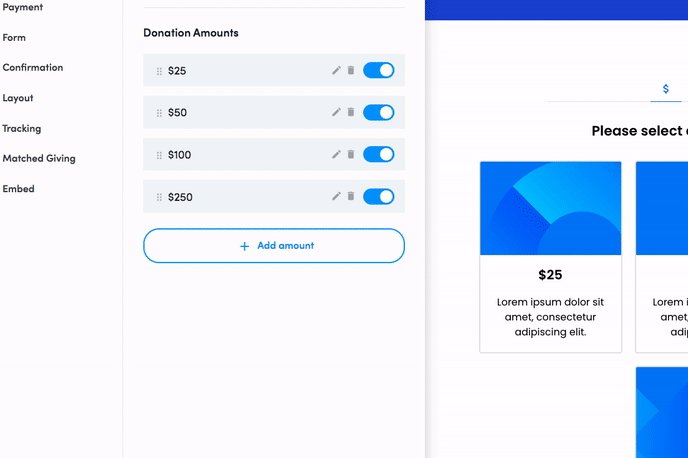
Donation Amounts - Update Donation Amounts and Donation Frequencies. Select single or multiple frequencies from, once, weekly, fortnightly, monthly and/or yearly. Define your pre-selected frequency.
You can add multiple Donation Amounts and toggle on/off Amounts you wish to use later on. (Note: leaving Donation Amounts blank in other frequencies will pull the Once frequency Donation Amounts.)
track_changes
Goal - You can set a Goal for your Donation Form Block. The Goal will be applied to the Progress Bar which you can toggle on/off in the Layout tab.
credit_card
Payment - Set your Payment Method, Currency and Tax Reciept for the Donation Form Block.
web
Form - Set the Donation Form Block form fields and headings on each step. Tick the checkboxes to turn specific form fields on or off. Activate required fields by clicking the 'Required' button next to relative form field.
Personalise the headings for each step by updating the copy in the associated heading field. (Note: Leaving the heading text field blank will default headings to generic copy.) You can toggle individual headings on/off.
fact_check
Confirmation - Customise the default Confirmation Page copy or redirect the confirmation to a new page. Add a unique thank you email for a Donation Form Block. (Note: Keeping this toggled off will default to the generic Thank You email foud in the automated emails in platform set up)
balance
Matched Giving - If a matched giver has been set up on the platform you can turn on matched giving for the page.
insights
Tracking - Apply Google Analytics, Google Tag Manager, Facebook Pixel and other tracking code.
code
Embed - Once your Donation Form Block is all set you can use the Embed Url and Code to apply it anywhere else.
What settings can you still access through the page admin?
Adding a Donation Form Block to a page will turn on the Donation Settings tab in the Admin. You can still access all these settings above in the admin under Donation Settings.
You will still have the ability to edit donation specific settings like dollar handles through the classic admin however only the the visual builder allows complete control over all donation specific settings PLUS design, styling and layout.
Donation Form Layout Settings
Layout is the most exciting setting for our Donation Form Block. It allows you to style your Donation Form Block to match your branding or designs.
Here is a breakdown of the Layout options:
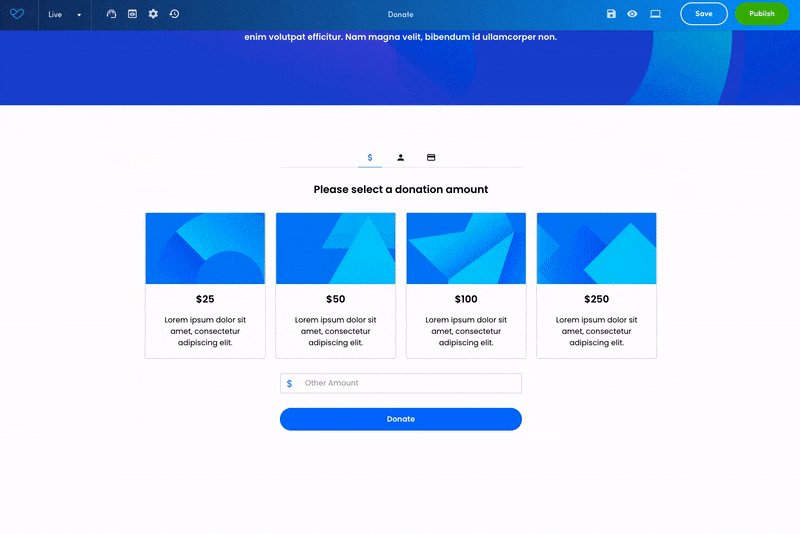
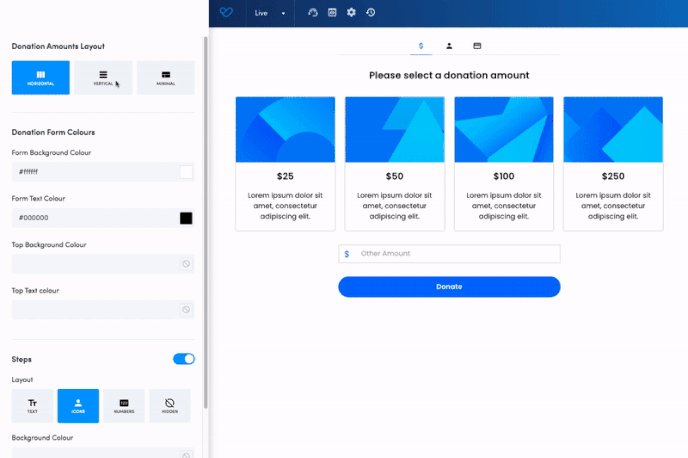
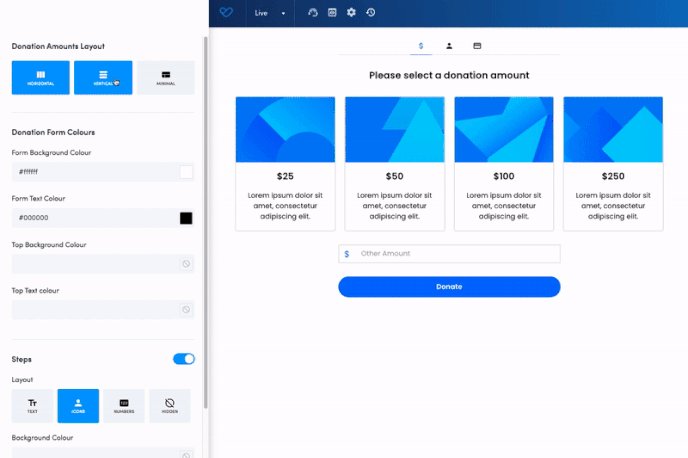
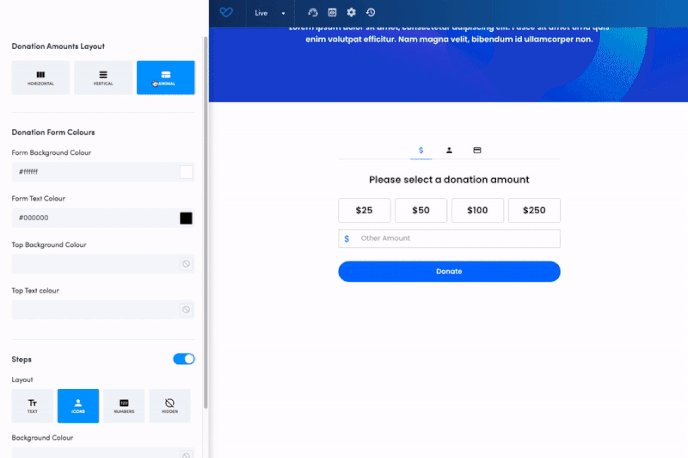
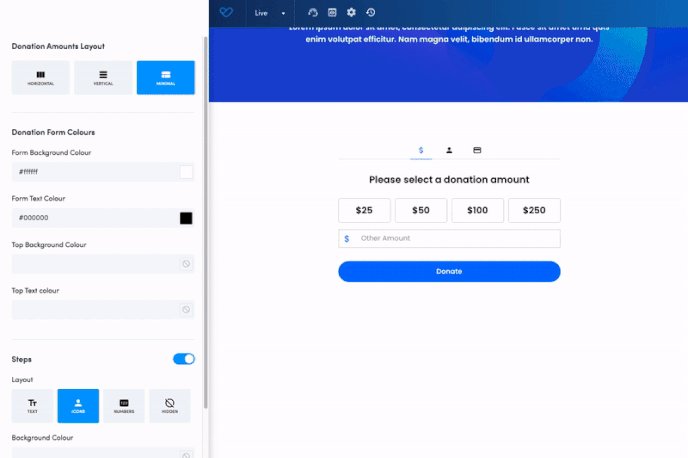
Donation Amount Layout
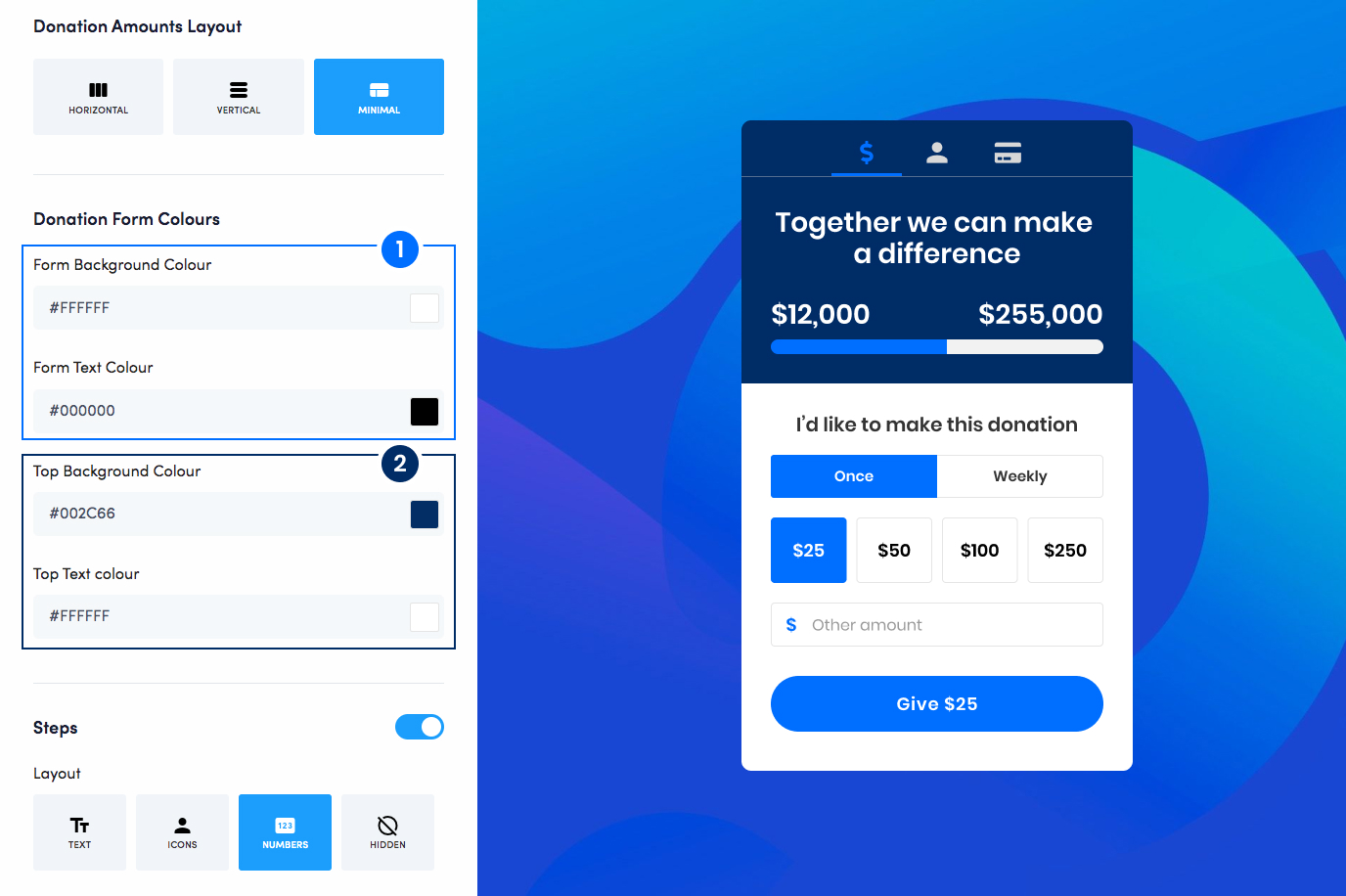
There are 3 types of Donation Amount Layouts, Horizontal, Vertical and Minimal. The three layouts are interchangeable with your Donation Amounts. You can preview each Donation Amount Layout on the page when toggling through each option.

Donation Form Colours
The Donation Form Block is made up of two components, the Background and Top Section. Changing the Form Background and Form Colour will apply the changes to the whole form. Once you apply a Top Background and Top Text Colour this will override and apply the colour changes to the elements in the top section. Elements in the Top Section include the Progress Bar, Steps and Main Title.

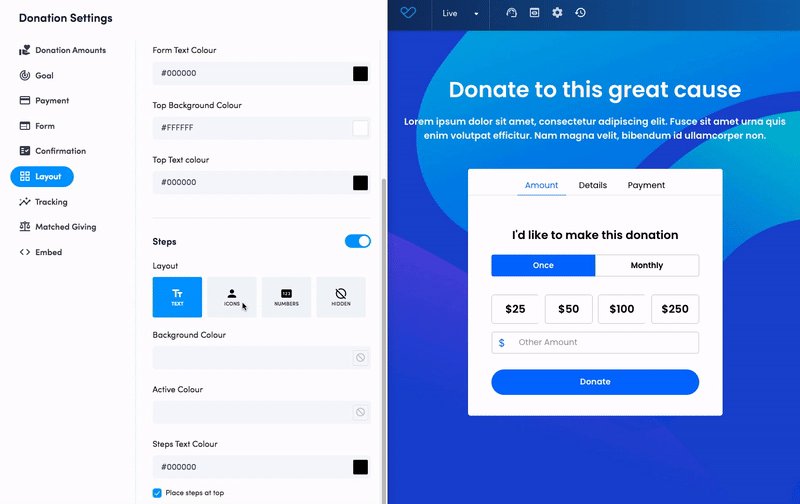
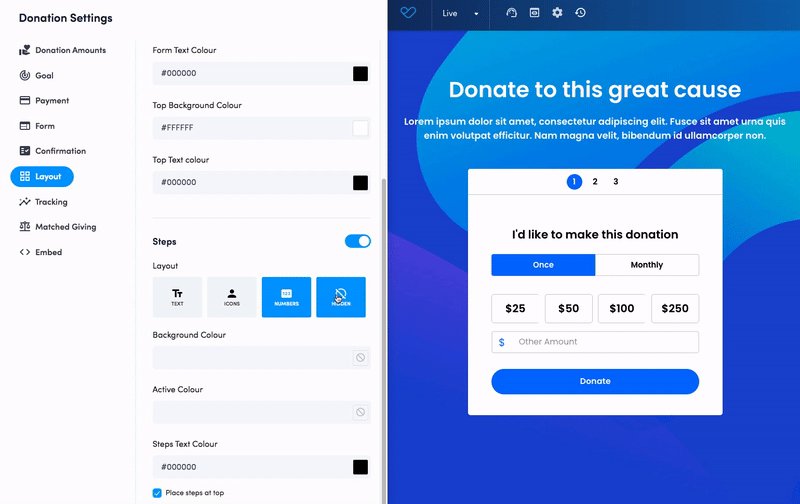
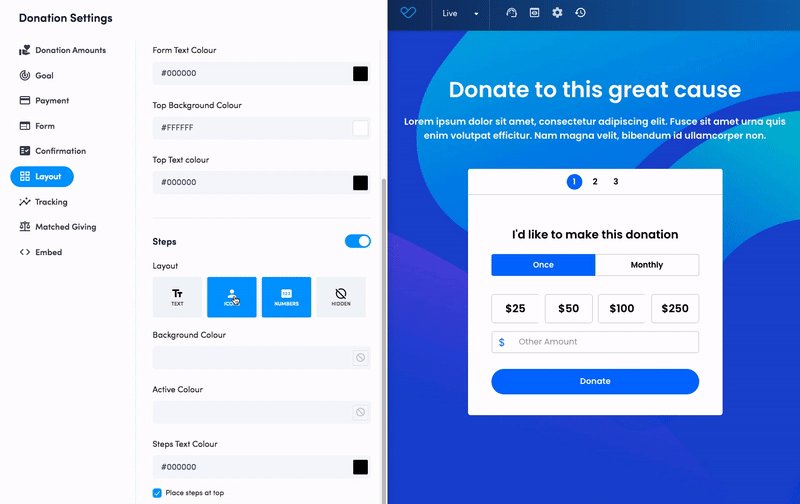
Steps
The donation form can be either 1 or 3 steps.
You can set how steps display, i.e. Text, Icons, Number or Hidden. Selecting Hidden will keep steps on but not display on the Form. You can customise the Background, Active Colour and Text Colour.

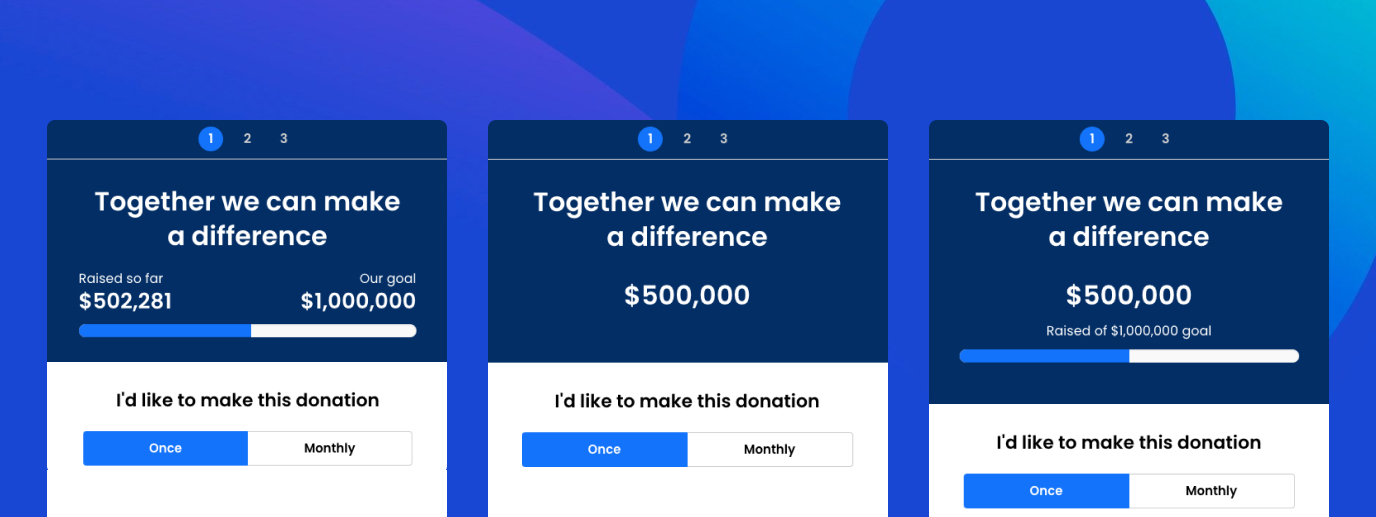
Progress Bar
You can easily add a progress bar within the form by toggling the progress bar on. There are three style settings, Progress Bar, Progress Amount and Progress Amount with Bar. Control the goal from the goal tab.

Want to learn more about the Visual Builder?
Make sure you check out the demos and masterclass!


