Assets - trackable downloads
Upload assets for supporters to download, and track their progress.
Supporting your participants on their fundraising journey with helpful downloadable assets can make a real difference to their level of engagement and ability to fundraise. Use the assets module to provide documents or images for participants to use. These can be publically available or located in the logged in dashboard area for your participants.
In this guide, learn about:
How to add assets to your platform
Head over to your Assets module in the left hand black navigation and hit +New Asset.
On this screen you can add your asset and define the settings.
- Asset name: The name of your asset that will appear for your supporters.
- Asset category: Optional if you'd like to add categories to your assets.
- Optional event: If you'd like to categorise your assets and only make them available when editing certain events.
- Make global: If global, an asset can be pulled into any event.
- Optional description: If you'd like a description to appear underneath the asset name.
- Display order: If you select multiple assets, you can define the order in which they are pulled onto a page.
- Optional tags: Optional if you'd like to add tags to specific assets.
- Asset: This is the actual asset that your supporters will download.
- Asset image: This is the image that will display. It can be the same as the asset if the asset is an image, however, you'll need to upload an image if the asset is a document for example.
Once completed, hit Save.
All your uploaded assets will appear in your assets module /management/assets/browse
How to add assets to a content page
Assets can be added to any content page, whether public or a non-public page in an entrants logged in dashboard.
Classic Builder
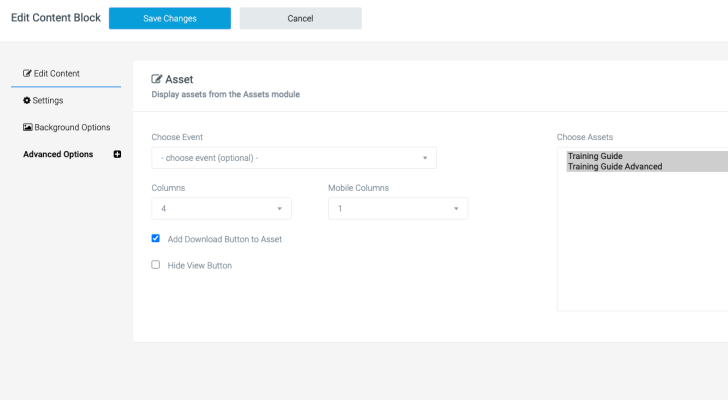
To add via Classic Builder, add in an assets block and it will look like the below image. All your available assets will appear in the right hand side. If you'd like to filter these by a specific event, choose the event from the dropdown and save. When you re-open the assets block, only the assets associated to that event will appear.
Highlight any assets you'd like to appear.
Choose how many columns you'd like them to appear in on desktop and mobile. For example, if you have 8 assets, then they'd suit appearing in two rows of 4. If you have 6 or 9 assets, then they'd better suit appearing in rows of 3.
Assets can display two buttons - View and Download. View will open the asset up in the users browser, and Download will download the asset to their device.
Visual Builder
Within Visual Builder, you have the same options, but will need to tick each asset you want to appear.
How to track the downloads of assets
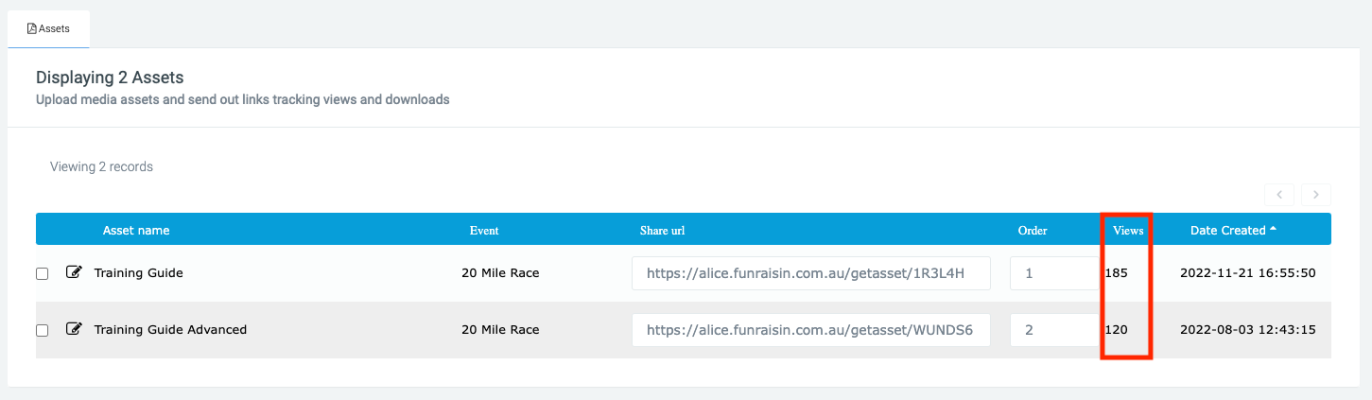
When you're in your assets module you can view the number of times an asset has been downloaded, under Views.
In addition, when you click into an asset to view/edit it, you can also see the number of times it's been downloaded.
Examples
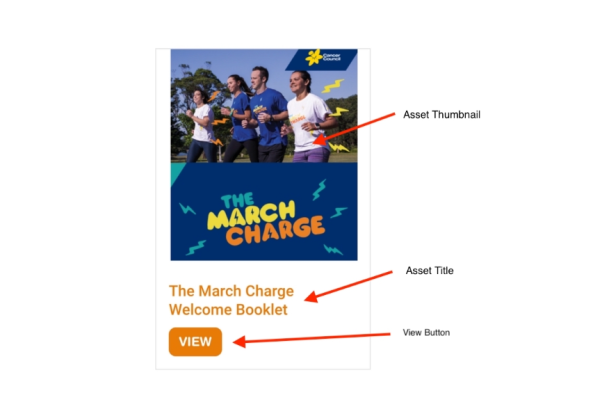
Below is an example of how an asset will look once uploaded and added to a content page.
Some other good examples we've seen:
Sporting and Activity Events
- Training tips documents and nutritional guides help participants perform at their best and reach their goals (usually a pdf)
- Ready-sized and branded social media images with compelling messaging, ready to be shared on all social media channels by the fundraiser
- Certificate of Appreciation to give to sponsors (pdf format works best)
Signature Fundraising Events
- A4 Posters with a QR code, to put up in workplaces gathering support for the event and colleagues participating (pdf format is best)
- Email signature images for fundraisers to add to their work or personal emails to share with every email they send, linking back to their fundraising page (jpg format)
- Templates of email text to send to friends, families, and colleagues – sometimes the thought of having to come up with something to say is enough to stop fundraisers before they start – templates remove this from the equation (Word doc is best)
If your assets are too large, then you may struggle to upload them. We'd recommend compressing images to 500KB-1MB, and having images with a side no longer than 2500px.
There are loads of online free sites that will compress your assets down so they're quicker to upload and also download.
If you’d like further help please pop in a support ticket from your Funraisin admin and our team will assist you.