Header - Slider Carousels
Use slider carousels to display more than one header for any given page
What is it?
A slider carousel lets you add images and text on multiple slides for the header on your campaign page that will rotate automatically.
What are the benefits of using it?
With multiple slides that can be set to rotate automatically, it offers you the chance to display multiple header images, copy and CTAs.
We've created a step by step guide of how to set this up using Classic Builder.
Everything can also be done using Visual Builder. Scroll down to the bottom to see some screenshots of how this is set up.
Step 1:
Select Slider from header type
Step 2:
Add slides (images) to the carousel
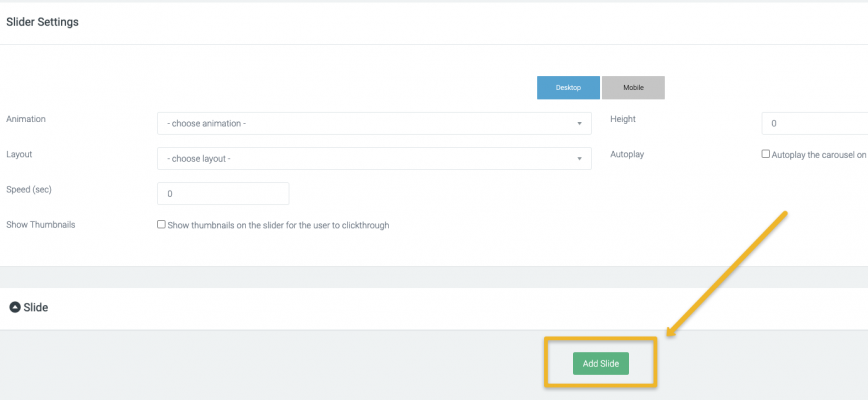
Once you've selected Slider as your header type, scroll down to Slider Settings, where you can adjust various settings that will apply to all the slides you add.
- Animation: Set your header image to slide in/out or fade in/out
- Height: Image height
- Autoplay: Set the images to automatically scroll
- Speed: Choose how fast the images rotate
- Thumbnails: Display a preview of the slides
Once you've chosen your settings, click on Add Side to add your first header.
Step 3:
Click the edit icon to add content
Step 4:
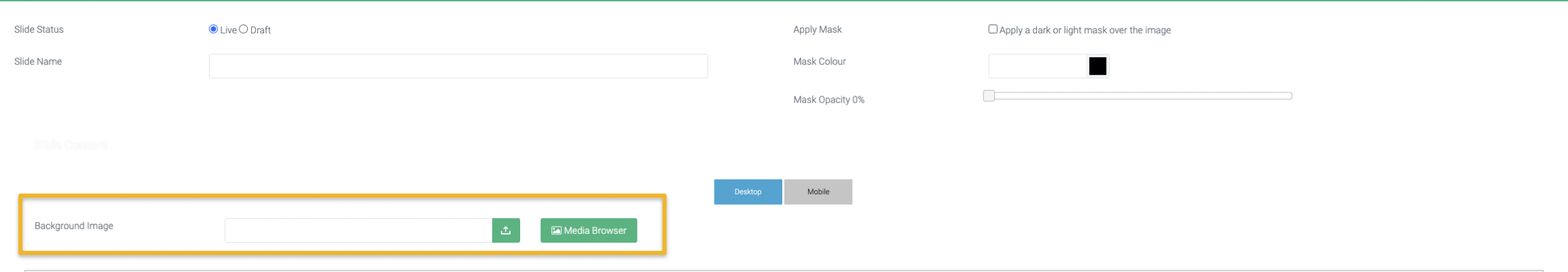
Adding images to the slides
Name you slide, and then upload the image to be used.
Images added should be 2500px wide and 600-1000px in-depth. A guide on header images can be found here Header - image tips.
Don't forget to check if your image works on mobile. If not, you can add a mobile suitable image instead.
Step 5:
Add copy and CTAs
Below the image upload, the content editor allows you to add any text, buttons or additional graphics you would like to appear in the header.
You can also apply a mask to the image which may help make your text stand out clearer.
Mobile
The slides added to the desktop will automatically pull through to mobile.
However, depending on the image, they may be a bit busy, and not work. If needed you can toggle to mobile and add a mobile specific image and copy.
Step 6:
Save and preview
Once done, hit Update Slide. Save your sliders and then hit Preview to see how they will look.
If happy with how it look, Publish the page and the updated headers will go live.
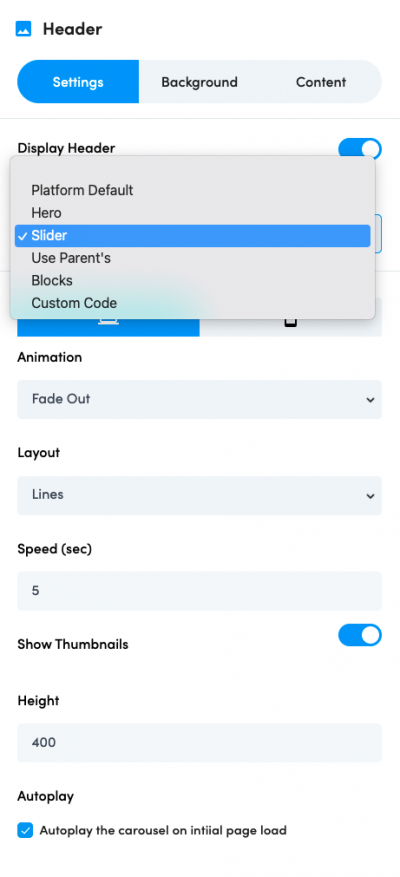
Visual Builder
The above outlines how to create slider carousels in Classic Builder, but the same can be done using Visual Builder by editing the header section.
If you’d like further help please pop in a support ticket from your admin and our team will assist you.