Visual Builder - Adjusting widths of Sections and Columns
You can adjust the width of Sections and Columns easily using Visual Builder. By default your site's pages are set to a max width of 1200px. We've set this to 1200px to accomodate the smallest desktop screen devices.
Learn more about:
Adjusting Section widths
Columns sit within your Section and are made up of percentages to equal the max width of a Section. You can create multiple layouts using Column Widths.
When adding a new Section to a page you can choose to add a Section with pre-defined Column Layouts. If you want to adjust and change a width of a Column:
- Click the Edit icon on a Column.
- Click the 'Layout' tab in the sidebar.
- Select the percentange amount from the Column Width field.

What's the difference between Full Page and Custom Width?
Full page stretches the section to be wider then the platform default width. This will make Columns and Blocks within the Section stretch to the edges of a device's screen.
Custom Width let's you overide the platform default for that Section. You can restrict the max width to be smaller or make the particular section a little wider then the default. This will restrict the Column or multiple Columns within the Section to equal that new custom width.
Adjusting Column Widths
You can set a Section to stretch larger then the default platform width or apply a custom width to shrink Sections down.
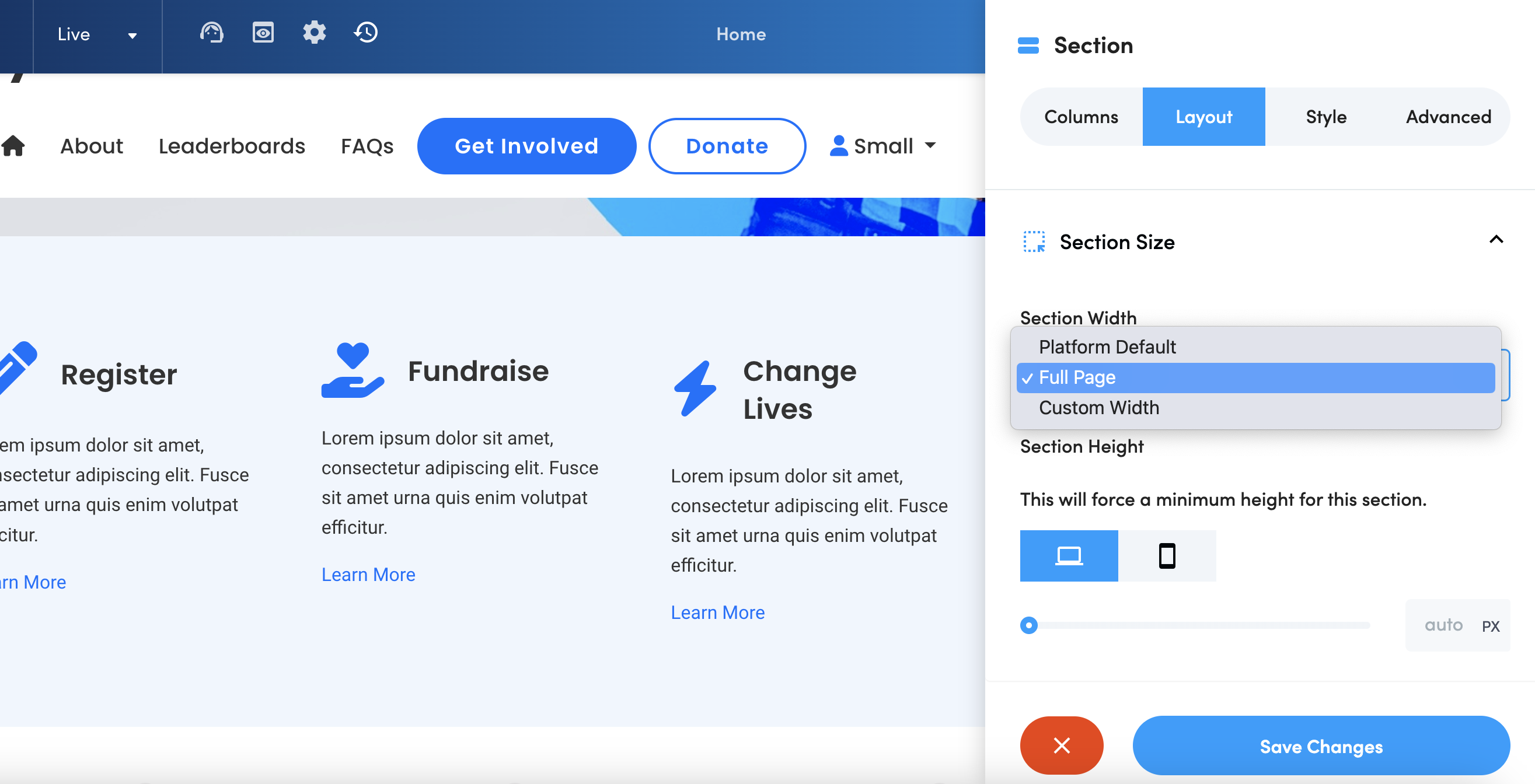
To change the width of a Section:
- Click the Edit icon on a Section.
- Click the 'Layout' tab in the sidebar.
- Select either Full Page or Custom Width in the Section Width dropdown field.
How does percentage work for Column Widths?
The widths of Columns are set to a percentage to equal 100% of the Section width. E.g Setting 4 Columns to 25% will make them align in a row within the Section.
You can also manage multiple Columns in a single Section by editing them within the Section sidebar settings. To edit multiple Columns:
- Click the Edit icon on a Section.
- Expand the Column Layout bar.
- Hover over percentage fields to change your Column width.
You can also add additional Columns to the Section by clicking the 'Add Column' button.
If you'd like further help please pop in a support ticket from your Funraisin admin and our team will assist you.


