Visual Builder vs. Classic Builder
There are two ways to create powerful and high-performing content pages, and both options are completely interchangeable - so you are never locked in to one or the other. That said, let’s walk through the fundamental differences between these two options - and when it makes sense to use one over the other.
Visual Builder |
|
| Visual Builder has been purpose built from the ground up to enhance and streamline the creation of engaging and beautifully designed content pages. Visual Builder is more than capable of building the exact same types of pages as you would achieve with the Classic Builder, and more. The key difference is that this Builder is considered an ‘in-line’ editor, this means that you are able to directly edit, update and optimise content from directly within the page - exactly as your audience would see it. Therefore, the Visual Builder provides you with a more efficient and intuitive editing toolkit. |
|
Classic Builder |
|
| Classic Builder enables you to create and edit pages of all kinds directly from within the Site Admin. This is great when you are jumping around various sections from with the Site Admin, and are comfortable with creating and updating pages via a more traditional editor. |
That is the quick comparison, but let’s expand on a few of the key differences…
The interface

The Classic Builder lives inside of the funraisin Site Admin and it can be accessed along with all of the other standard settings. It’s great for making quick changes while you are inside the admin, but it is rendered as a ‘block-based’ representation of your website. To have a correct visual representation, previewing the page is required.
The Visual Builder, on the other hand, allows you to build your pages directly from within the front-end of your website (known as ‘in-line’ editing). It allows for much faster design, and provides a more intuitive user interface. When you add content or adjust design settings inside the visual builder, your changes appear instantly. You can add new content, build your page and watch everything happen right before your eyes. Visual Builder also has improved control of device previews and hidden content (which is not available from within the Classic Builder).
Content structure
The classic builder allows for blocks to be added to the page without columns. To stack blocks below each other, you are required to add a column block first.
The visual builder by default requires you to first add your column structure. This keeps your content consistent, more accessible and improves the performance and adaptive nature of your pages - not to mention it makes life much easier when it comes to adding and grouping multiple blocks.
New blocks (Visual + Classic)
We’ve introduced a number of new blocks which we encourage you to use. These new blocks have been purpose built to enhance Visual Builder and enable you to create even more powerful pages, however these new blocks have also been made available within the Classic Builder - so everyone wins!
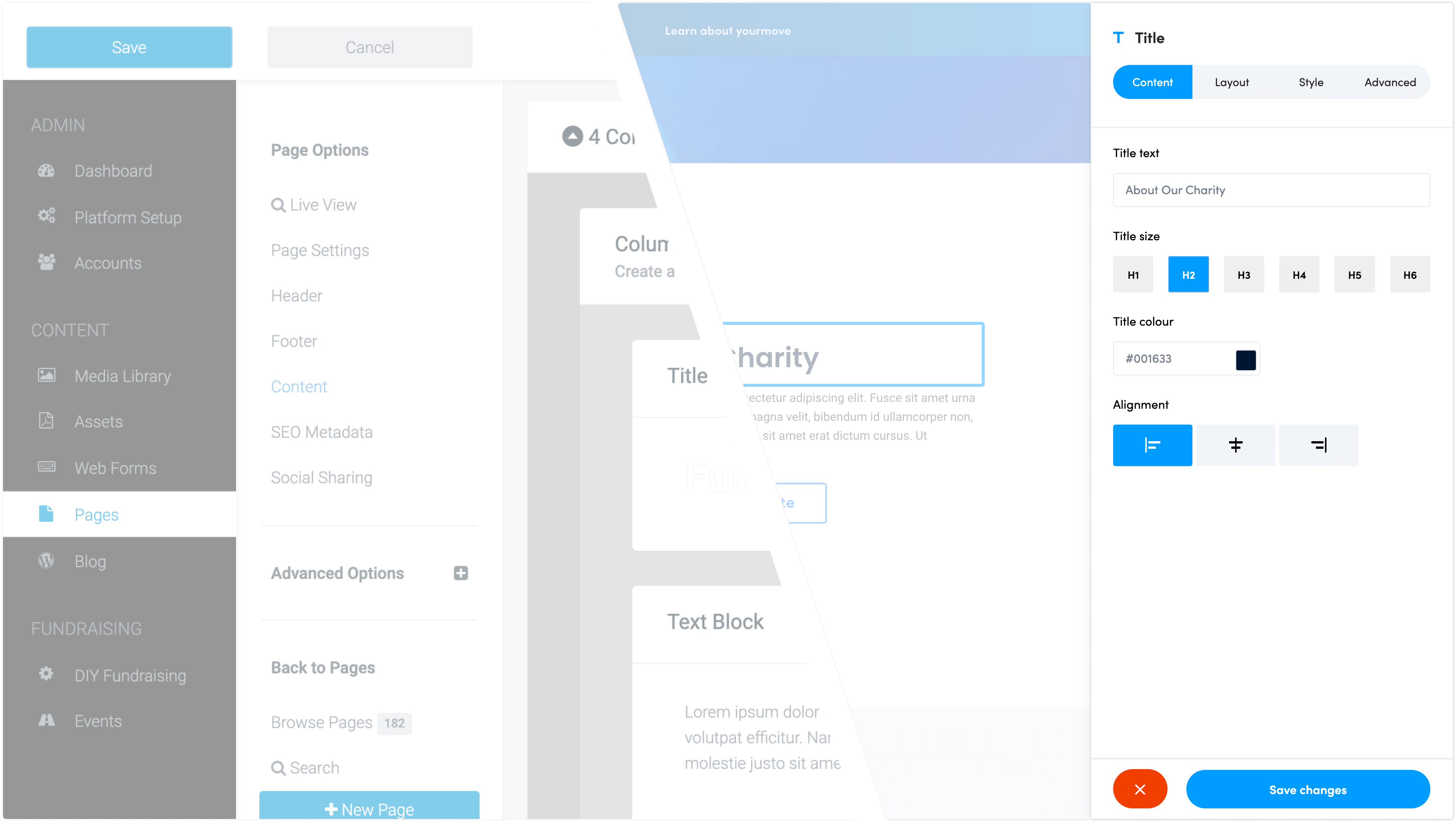
| Title Blocks allow you to quickly create title text, apply heading styles, size colours and much more. |
|
| Button Blocks are now available. You have more control over how buttons will appear on the page, including the ability to add icons within the button. |
|
| Icon Blocks are a great way to quickly create icons. Pick and choose from 2 of the best icon libraries, provided by Google Material and Font Awesome. |
|
| Block Headers are a newly introduced Header Type, giving you all the functionality of a content section, within your header. Setting up headers is exactly the same as setting up any other content section PLUS we have pre-loaded this new header with heaps of awesome beautifully designs templates. Check it out and let us know if you love it too! |
Combined 'Image & Text' Block removal (Visual + Classic)
The combined 'Image & Text' block has been removed from the visual builder block options. We recommend achieving this same layout by simply adding a separate image block and a text block. This gives more control over the individual block elements, and unlocks endless possibilities and layout combinations. For existing pages where the combined 'Image & Text' block has been used, you can still edit and maintain this layout from within Visual Builder - however we do encourage you to recreate older content (where possible) with these new and improved blocks (we promise it is quick and easy). If you require any support with this then please create a ticket and reach out to our amazing and helpful Support Team.
Responsive devices (Visual Builder only)
Visual Builder has a device toggle which quickly allows you to preview your page on desktop, tablet or mobile devices.

Undo / Redo (Visual Builder only)

Visual Builder has the ability to Undo and Redo changes that have been made between Saves, providing a simple and painless way to jump back and forth between changes.
Templates (Visual Builder only)

We’ve packed the visual builder with hundreds of section templates. Allowing you to quickly add responsive content, and streamline the creation of pages based on high-performing and highly accessible pre-built layouts.
For existing Classic Builder users?
As mentioned above, the classic builder by default will add blocks to the page without columns - which we now prevent from happening from within the Visual Builder.
When adding content within visual builder you will be automatically asked to set up your column structure first, so all blocks will sit within columns allowing you to easily stack blocks.
This will mean sites originally built in the classic builder may not include columns when viewed on the visual builder, and although these elements are still editable - we recommend re-creating these sections if needed.
With the addition of new blocks, we recommend setting up elements like Buttons, Titles and Text variations with the new blocks rather than creating them entirely from within a single ‘Text Block’ like you may have done previously.
Headers now have a new 'Blocks' type
Our most common header type used throughout existing content pages is our hero header. This allowed you to add content and images, however it was inconsistent with adding content to the rest of the page. Our new BLOCKS header type brings consistency to adding content to headers and the rest of the page. It also gives you a range of preset header options you can quickly select and edit. We recommend making the change to the ‘Blocks’ header type for your next header design.
Are you ready to learn more?
We hope that this article has given you basic understanding around the difference between Visual Builder and Classic Builder, and when you should use one over the other.
When you're ready, we encourage you to continue your journey learning more about the many features within Visual Builder. Here are few links to keep you moving and kicking goals:
Creating Mobile-first Experiences
If you have any questions and are unable to find the answers through our Visual Builder Support Articles, then please reach out to our amazing Support Team who will be happy to help you out!


