The footer of each site is traditionally used to contain things such as a charity's policy documents, logo, and contact information.
Each platform has a desktop and mobile footer, which can be overridden at event level should that be required.
The footer is set in HTML, so if you’re not confident updating it, pop a support ticket in and the team can assist.
This article will provide steps for:
Updating the platform level footer
To update your platform level footer navigate to:
Platform Setup > Design Setup > Global Footer
The first section you can edit is the Legals bar which will sit at the very bottom of each page. This can be edited in the text box shown, and hyperlinked if needed.
The rest of the information for the desktop and mobile global footer is written in HTML. Although knowledge of HTML would be helpful, the instructions below should help with some basic edits.
To update the text and links on display, you can change the text in black in between the tags.
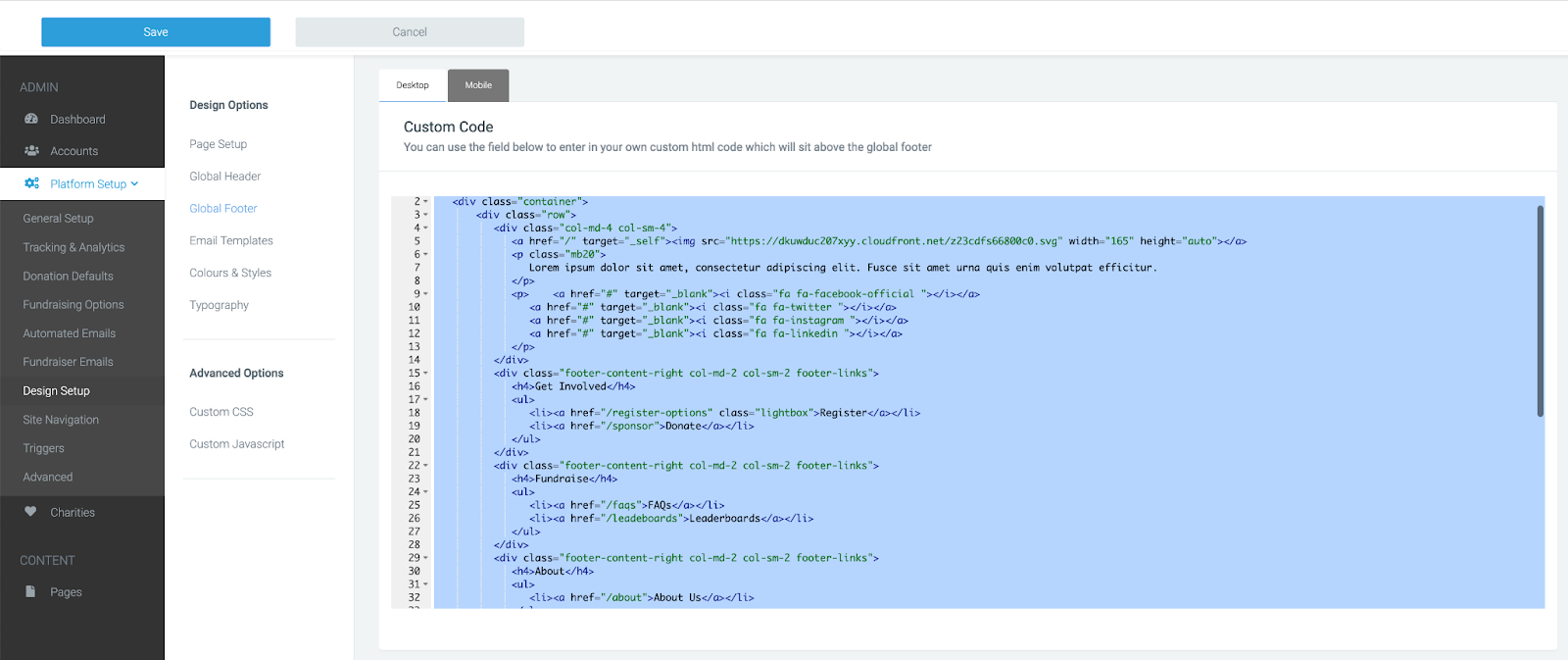
An example of this would be the link to the FAQ’s and leaderboards pages shown on lines 25 and 26 in the image below.
Currently stored in between the tags, editing the text in between will change what is on display on the front end.
- /faqs, in green, is the URL which will pick up siteurl.com/faqs
- FAQ’s, in black is how this will appear in the footer
<div class="footer-content-right col-md-2 col-sm-2 footer-links">
<h4>Fundraise</h4>
<ul>
<li><a href="/faqs">FAQs</a></li>
<li><a href="/leadeboards">Leaderboards</a></li>
</ul>
</div>
As an example, we could change these two items and links to Donate (a page on platform) and Our Charity (an external URL) along with the URL’s they link to.
<div class="footer-content-right col-md-2 col-sm-2 footer-links">
<h4>Fundraise</h4>
<ul>
<li><a href="/donate">Donate</a></li>
<li><a href="www.goodcharity.com">Our Charity</a></li>
</ul>
</div>
You’ll notice when linking to a page on the platform, we don’t need to include the site base URL, so have put the link /donate.
Whereas, when linking to an external site, we need the full URL.
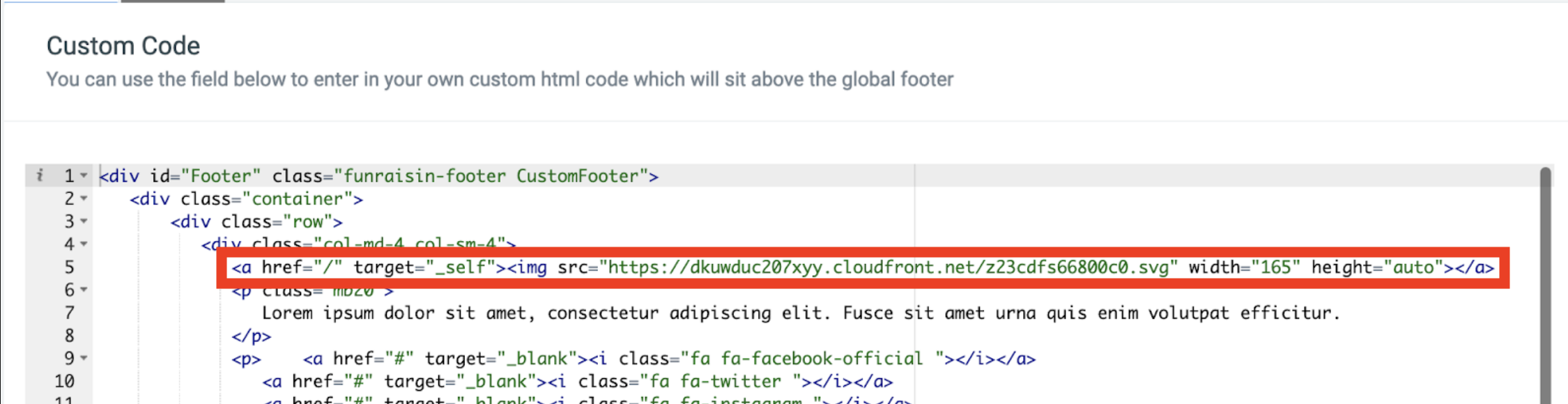
To update an image that displays, you’ll notice an image link is inserted. For example line 5 of the below.
To change the image, simply visit your media library, open an image, and copy the URL. Then replace the image URL in the footer code in between the "".

Important to remember: When updating the footer, you need to update for desktop and mobile.
Creating an event level footer
The footer set at platform level will apply to all pages on your site, however you have the option to create an event level footer to override this.
In order to create one, we need to copy the platform level footer over to event level which will cause two footers to display.
Once added, we add some CSS to hide the platform footer so only one footer displays.
To create an event level footer, navigate to:
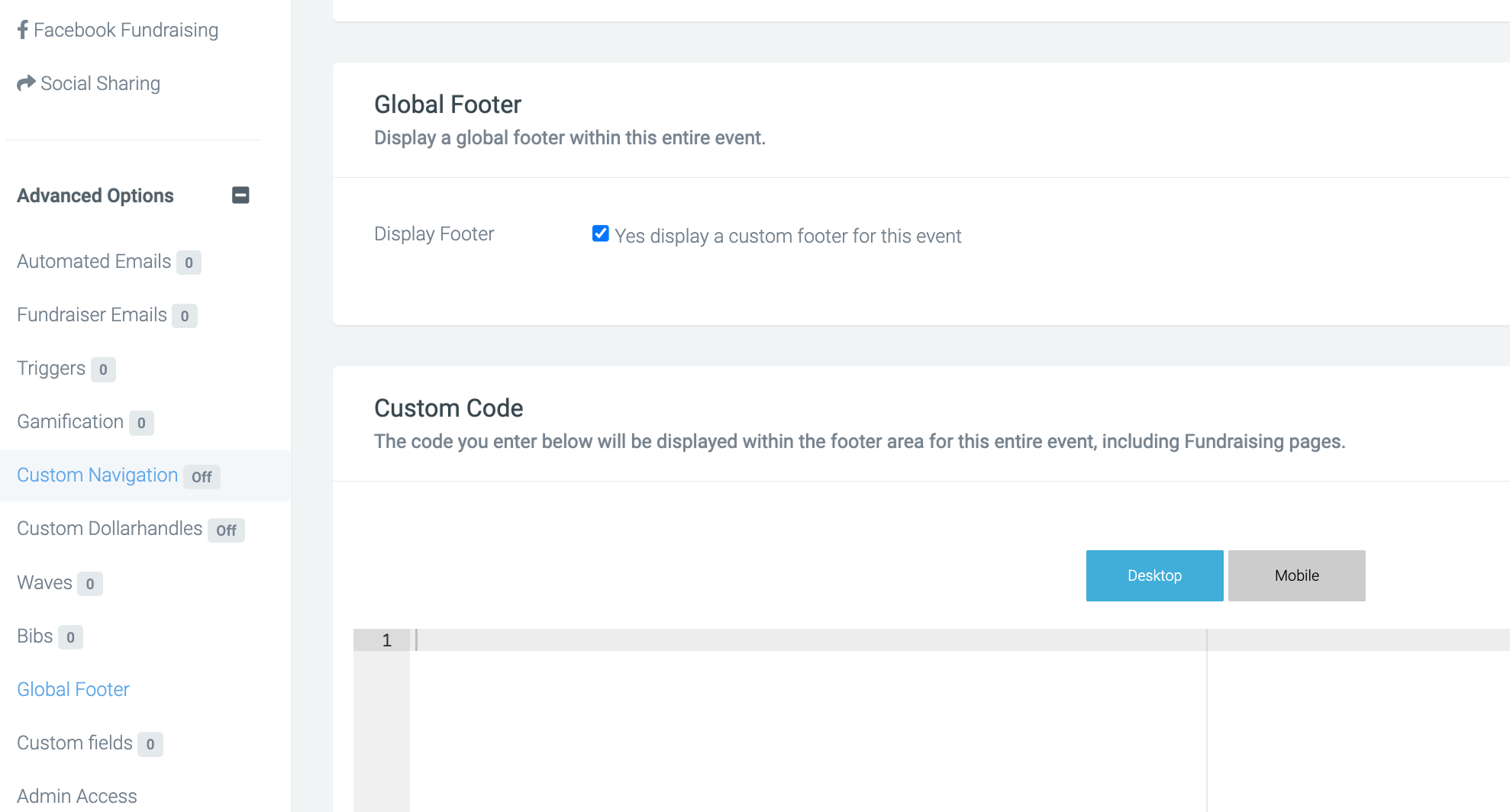
Events > Events (edit) > Advanced Options > Global Gooter.
Tick Yes display a custom footer for this event

As a start the event level code will be blank. We would recommend copying and pasting the platform level HTML for ease.
Note: There is different code for the desktop version and mobile version that needs to be copied over to each tab.

Once done, this can then be customised by updating the links, images and texts with the content you would like to add specific to this event.
Again, if you don’t have much css knowledge, please feel free to sen us a support ticket.
Hiding the global footer
Once the footer has been added, you’ll notice your event pages have two footers! All we need to do is add some CSS to hide the platform level footer.
Within the event, navigate to:
Advanced Options > Developer > Custom CSS
In both the desktop tab and mobile tab, add in the following:
<style>
/*Hides global footer but keep custom footer*/
#Footer {
display: none;
}
</style
Once saved, if you refresh an event page, the duplicated global footer should be removed and you'll be left with your event specific footer.
This is also a technical change, which might be difficult so if you do have any issues feel free to contact our support team.






