Custom JS/CSS
Adding in custom Javascript or CSS into any Funraisin site is easy to do, but as with most things there are several options available to you.
Considerations
Something that comes up a lot with Funraisin sites is customising things at Platform level vs Non-platform level and basically what we are referring to is that you can add code that affects the entire site or you can add code that only affects a small portion of the site.
So when we refer to platform level are talking about the ability to add code that affects the entire site whereas adding code on specific pages or within specific events only affect the pages on the site that fall within these areas.
Platform Level Code
Similar to how most other things work in Funraisin, there is always an option to alter your site at platform level which means that any change added will affect your entire site.
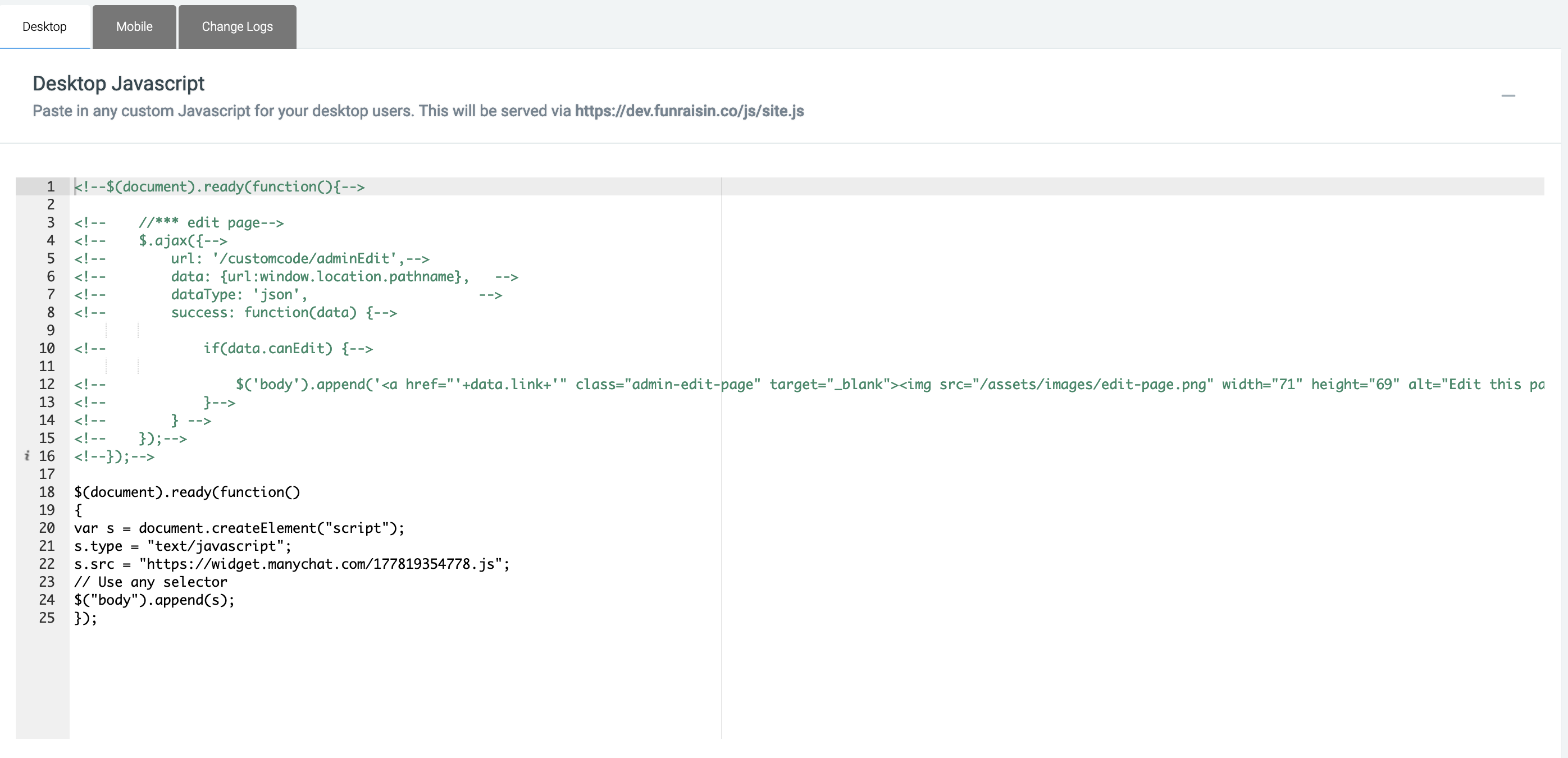
If you have access simply navigate to Funraisin > Developers and there you will see the editors for adding in JS or CSS as well as a few other developer centric things.
There will be options to add code for either desktop or mobile separately. Note that any change you make will be visible immediately and all changes will be logged.

Page Level Code
A more common scenario is where you want to add snippets of code to only a specific page such as for example a donation or crowdfunding page. To cater for this, when editing a page simply choose "Advanced Options" and there you will see the options to add JS or CSS code to that page. You will also be able to add in either Desktop or Mobile specific code since we have separate templates for each.
Note that these changes will only take affect to the live site when published, you can use the preview link to test any changes on prior to publishing.

In-Page Code (Content Blocks)
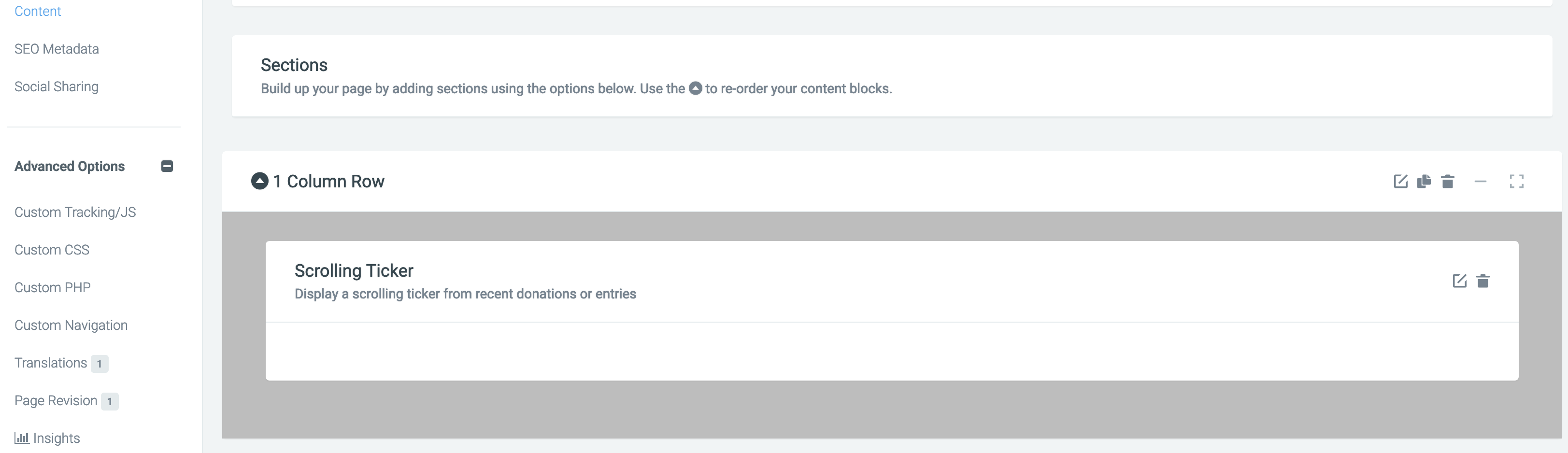
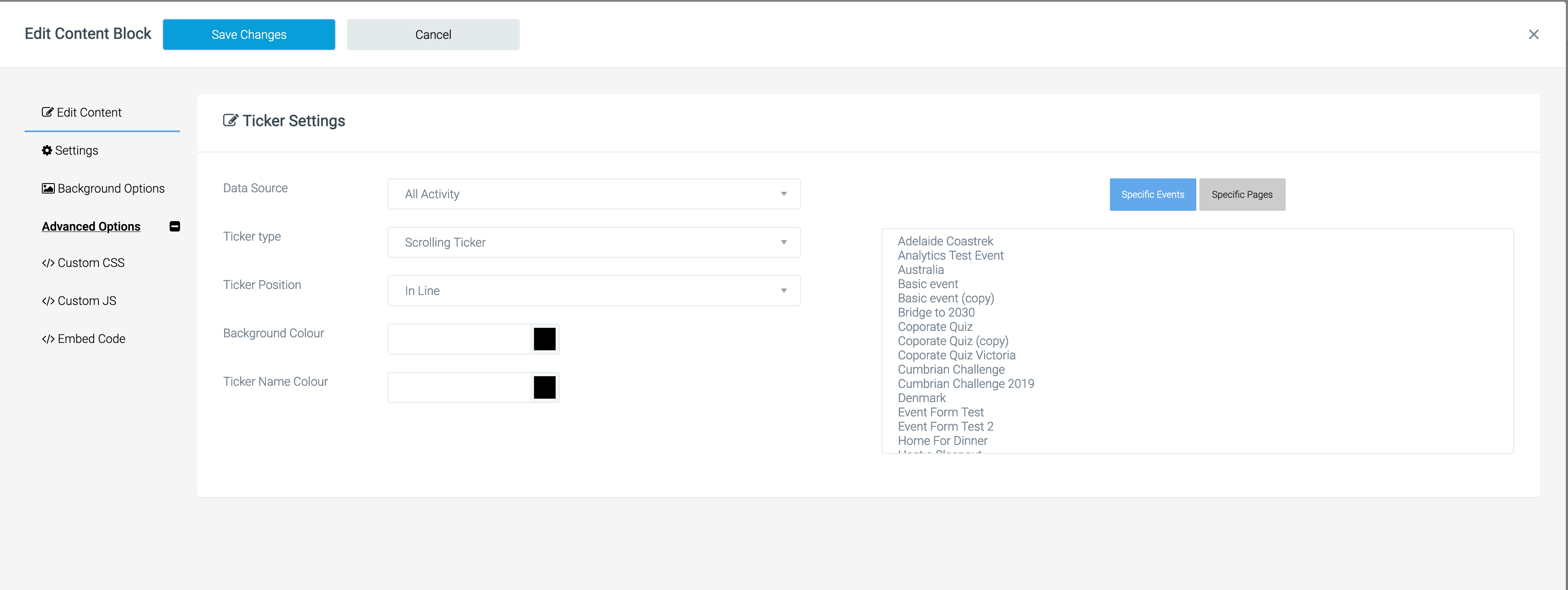
In addition to the above you are able to add JS/CSS to specific content blocks. This comes in handy when you are wanting to setup separate content blocks for Desktop vs Mobile or when you are wanting to embed specific content blocks onto external websites.
The example below shows a Ticker Content Block which you can then add custom JS/CSS to just that specific block of content which would then be carried through when embedded on an external site using the embed code.

Event Level Code
Lastly you might have a scenario where you want to add some code that affects all pages within a specific event so rather than adding code to every page or by looking for the event url and applying changes based on that (which of course can be changed and thus breaks your code) you can add JS/CSS at event level which means it is applied to every page that sits within that event, such as fundraising pages, logged in dashboards, content pages, donation pages, etc etc
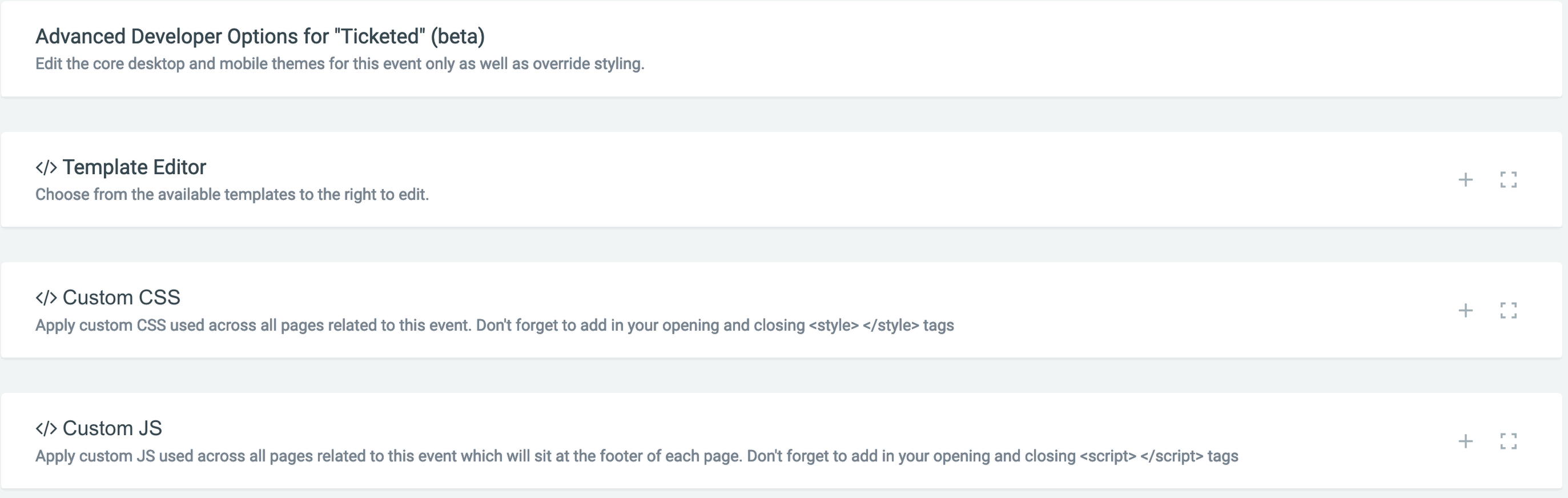
To add event specific JS or CSS simply edit the event and under "Advanced Options" choose "Developer" and there you will see the options available to add in custom code. Once again you will be able to add both Destkop vs Mobile code so you can easily target specific devices.